Next.js Development Company Increase Revenue with
Faster Page Speeds
Optimizing site speed with server-side rendering technologies like Next.js is a strategic move that directly boosts revenue for e-commerce, retail, and marketplace platforms. Faster page loads enhance user experience, increasing customer engagement and conversion rates and giving businesses a competitive edge in the digital marketplace.
Increase Conversion Rates
Convert visitors into loyal customers with optimized product page performance, leading to smoother navigation and quicker interactions.
Boost Average Order Values
Strengthen your site's aggregate shopping experience with Next.js, which features dynamic content and page speeds that boost average order values.
Improve Search Engine Visibility
Drive more organic traffic to your web store by using Next.js for fast-loading, easily indexable web pages that enhance search engine visibility.
Enhance Reliability & Scalability
Confidently support high transaction volumes while ensuring your APIs deliver consistent, reliable performance during peak traffic.
Return on Engineering
8.4%
Increase in Conversions
9.2%
Increase in Average Order Value
Site performance from a 0.1s site speed improvement.
Source: Deloitte - Milliseconds Make Millions

Next.js Development Services
Next.js Engineering
Our Next.js engineering experts leverage Server-Side Rendering (SSR) for improved SEO and faster load times, Static Site Generation (SSG) for quick page loads, and Automatic Code Splitting for optimal performance.
Front-end Optimization & UX
MojoTech's UI/UX designers, refine your site's aesthetics and streamline navigation to create a more intuitive and responsive user experience. This dual approach ensures your site looks appealing and operates smoothly, improving overall user satisfaction.
Next.js Migration
We modernize outdated platforms, using Next.js to boost performance and user experience significantly. MojoTech conducts a detailed analysis of your current site and identifies crucial areas where Next.js's SSR and SSG can deliver substantial improvements.
Next.js Integrations
Whether integrating with a headless CMS, composable architectures, or dynamic routing APIs, our Next.js services ensure seamless integration of essential tools and features such as payments and shipping, enhancing the holistic browsing and checkout experience.
Next.js Strategy Acceleration
Core Web Vitals Audit
MojoTech evaluates your Google Core Web Vitals and benchmarks them against competitors, focusing on identifying and prioritizing opportunities to enhance page loading speed, interactivity times, and visual stability.
Next.js Implementation
Our engineers implement server-side rendering and code-splitting to enhance load times and interactions. This approach improves your Core Web Vitals scores, leading to higher search engine rankings and better user experiences.
Internationalization
By leveraging Next.js's powerful i18n capabilities, we deliver a personalized, localized user experience that drives engagement and growth across diverse and niche markets, expanding your global reach.
Trusted By




Featured Case Studies
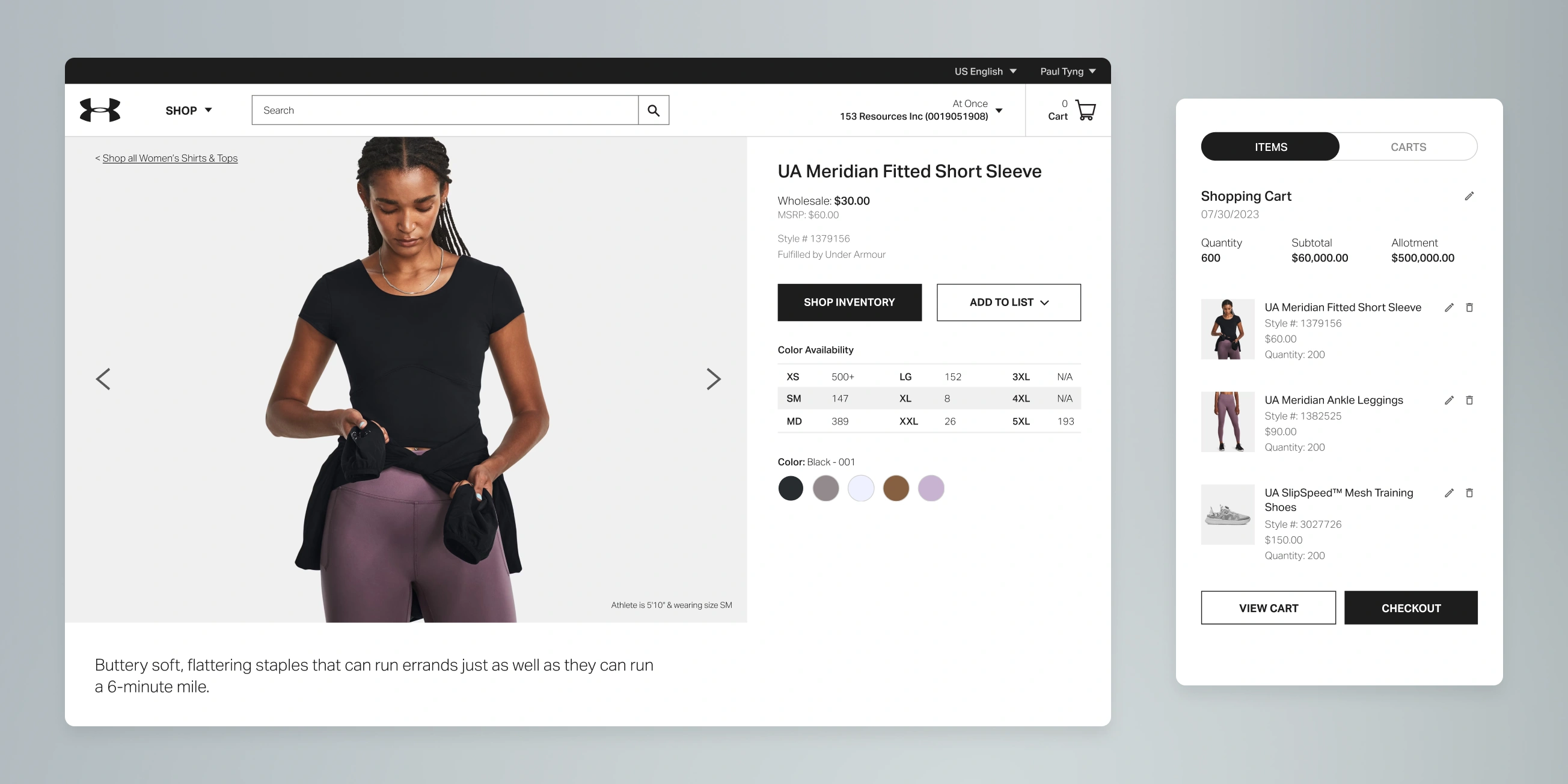
Under Armour: Improving Conversions by Optimizing Page Load Speed for Search Engines
Next.js migration, composable commerce, BNPL payments, and enhanced checkout experiences increase Global B2C and B2B Sales.
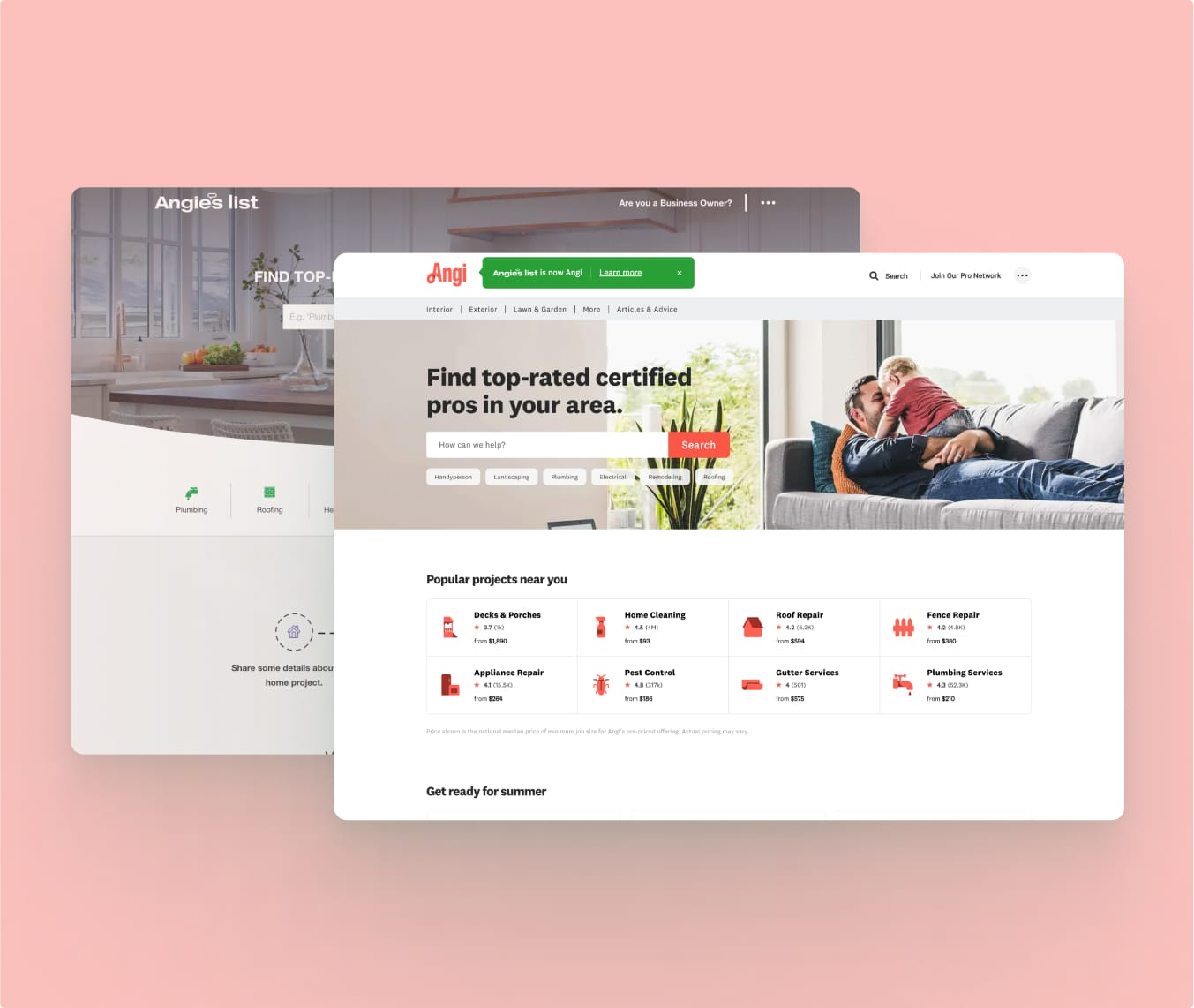
View Case StudyAngi: Driving Revenue Across 9.1M Dynamic Next.js Landing Pages
MojoTech re-platformed the consumer interface to Next.js, optimizing over 9.1 million landing pages for Google’s Core Web Vitals to maximize revenue.
View Case Study